أصبح مجموعة قيمة السمة “plaintext-only” القابلة للاستمتاع الآن أساسيًا متاحًا حديثًا | بلوق | web.dev

تم النشر: 20 مارس 2025
عندما تريد السماح للمستخدم بإدخال معلومات النص العادي ، قد تكون الغريزة الأولى هي الوصول إلى أ <textarea>. يعمل هذا في العديد من الحالات ولا يتطلب أي جهد خاص لجعله يعمل مع النماذج ، ولكن لديه أيضًا قيود.
مثال واحد هو تنمية <textarea> ديناميكيا مع المحتوى دون حل على الاختراقات. هناك field-sizing: content، ولكن لديها دعم متصفح محدود. هذا هو المكان contenteditable="plaintext-only" يأتي مجموعة قيمة السمة. يمكنك إضافتها إلى عناصر عامة مثل <div>، واعتني العنصر تلقائيًا بتغيير حجمه.
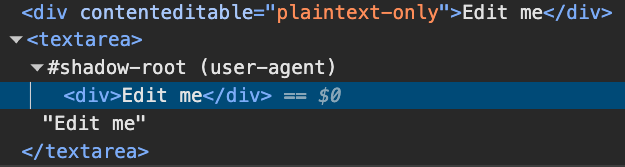
القيد الآخر هو التصميم. يوفر API المميز CSS Custom API آلية لتصميم النصوص النصية التعسفية على مستند باستخدام JavaScript لإنشاء النطاقات ، و CSS لتصميمها. أ <textarea> يستخدم داخليا <div> في جذر Shadow Agent Agent ، وهذا هو السبب في أن تصميم النص باستخدام API المميز CSS Custom لا يعمل. إذا تم استخدامه على عنصر مثل أ <div> مباشرة قمت بعمله contenteditable، CSS Custom Api API يعمل بشكل جيد.
<style>
::highlight(highlight) {
background-color: yellow;
color: black;
}
</style>
<div contenteditable="plaintext-only">Edit me</div>
<script>
const parentNode = document.querySelector('div').firstChild;
const range = new Range();
range.setStart(parentNode, 0);
range.setEnd(parentNode, 3);
const highlight = new Highlight(range);
CSS.highlights.set('highlight', highlight);
</script>

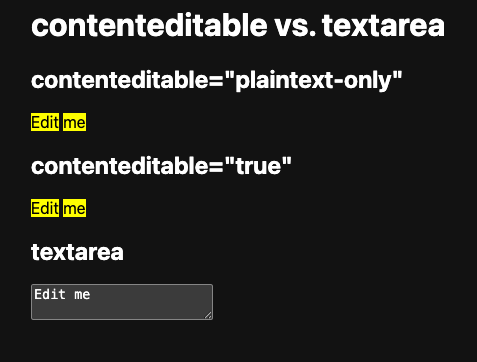
فيما يلي لقطة شاشة للعروض العرضية التي تظهر هذا القيد. لاحظ كيف النص في <textarea> لم يتم تصميمه ، لكن النص في الاثنين contenteditable نوعي <div> العناصر.

باستثناء ما هو مذكور خلاف ذلك ، يتم ترخيص محتوى هذه الصفحة بموجب ترخيص Creative Commons Attribution 4.0 ، ويتم ترخيص عينات الرمز بموجب ترخيص Apache 2.0. للحصول على التفاصيل ، راجع سياسات موقع مطوري Google. Java هي علامة تجارية مسجلة لـ Oracle و/أو الشركات التابعة لها.
آخر تحديث 2025-03-20 UTC.
[[[“Easy to understand”,”easyToUnderstand”,”thumb-up”]و[“Solved my problem”,”solvedMyProblem”,”thumb-up”]و[“Other”,”otherUp”,”thumb-up”]][[“Missing the information I need”,”missingTheInformationINeed”,”thumb-down”]و[“Too complicated / too many steps”,”tooComplicatedTooManySteps”,”thumb-down”]و[“Out of date”,”outOfDate”,”thumb-down”]و[“Samples / code issue”,”samplesCodeIssue”,”thumb-down”]و[“Other”,”otherDown”,”thumb-down”]][“Last updated 2025-03-20 UTC.”]و[]و[]]




